Introduction
Your eCommerce website is not just a virtual store; it’s your digital storefront. It’s the first encounter customers have with your brand and products. Therefore, it must be inviting, organized, and tailored to your clients. Explore this guide to crafting a successful eCommerce website design considerations with strategies.
Discover key considerations and innovative solutions to prepare a compelling online store from the initial landing page to the checkout process.
The design plays a vital role in the success of any online store. It shapes the aesthetics and sets the tone for the online shopping experience, fostering user engagement, trust, and satisfaction.
Join us on a journey as we unravel the intricacies of designing an effective eCommerce website, peppered with real-world examples to inspire and guide you through the process.
But before delving deeper into design principles, let’s grasp what buyers look for in an online store.
What do buyers expect from an online store design?
Buyers have specific expectations regarding online stores. A site owner needs to meet those expectations for a positive user experience. However, achieving this goal requires proficiency in eCommerce website design and development.
In this context, business owners seeking to develop a robust online store can engage with proficient eCommerce website developers or may choose to build an in-house team with a relevant skill set.
They can also leverage the expertise of an eCommerce web design agency. These agencies are more than just developers – they’re online store architects, crafting user-friendly experiences that function smoothly, drive sales, and build lasting brand loyalty.
Here is the list of buyers’ expectations from an online store.
- User-friendly navigation
- High-quality visuals and product information
- Transparent pricing and policies
- Streamlined checkout
- Personalized experience
- Mobile responsiveness
- Reviews and social proof
Understanding the above user requirements lays the foundation for an effective eCommerce strategy. Now, let’s explore the essential design considerations aligned with buyers’ expectations from an online store.
eCommerce website design considerations for different sections
Creating an effective eCommerce website involves carefully considering various elements to enhance user experience and drive conversions.
Each section of the site serves a specific purpose and requires tailored design approaches to encourage user interaction.
Here is a breakdown of essential elements to include in different online store pages.
1. Homepage design
The home page should offer a clear and purposeful structure. It must showcase essential elements such as featured products, promotions, and easy navigation.
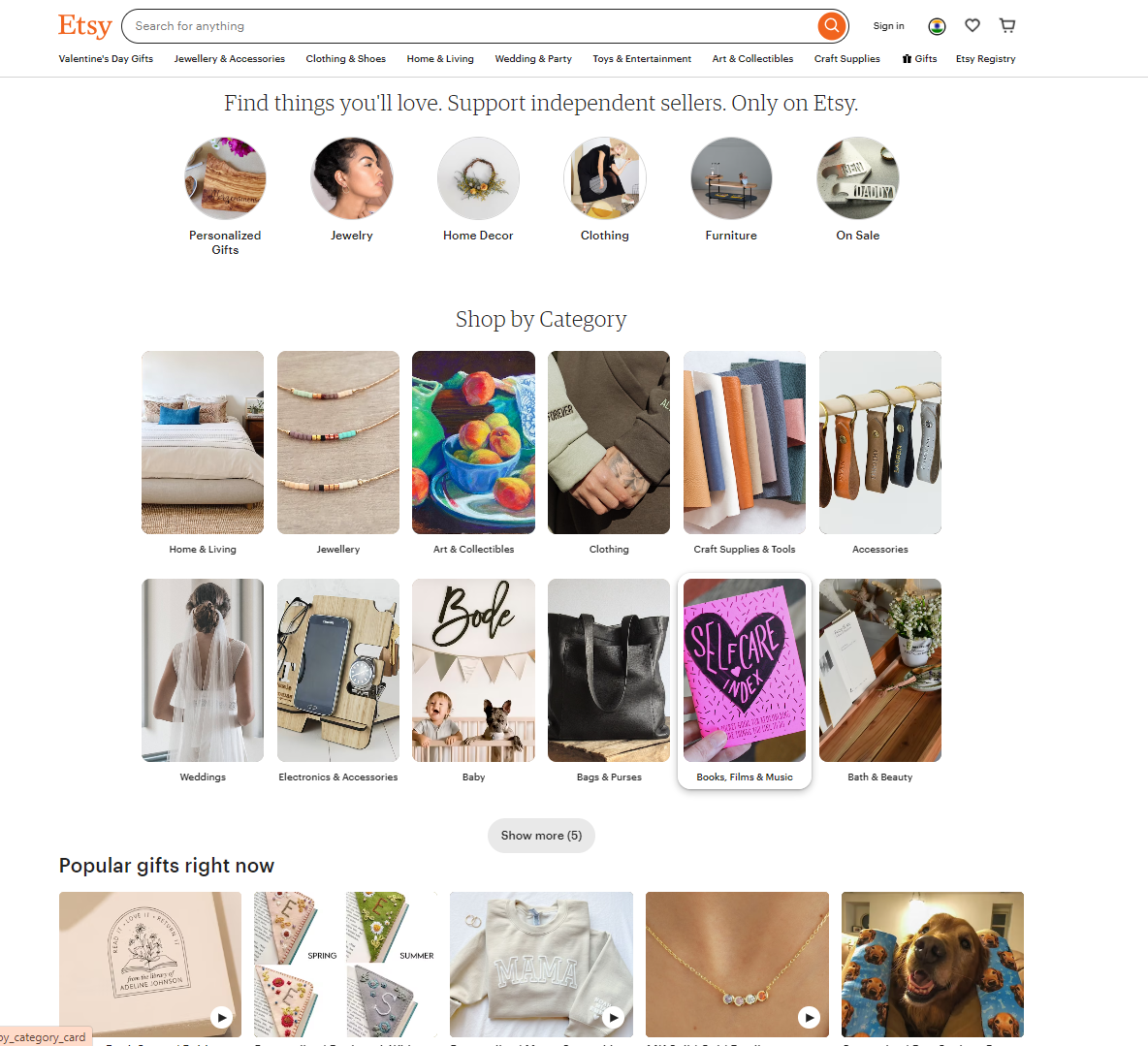
For instance, if you visit Etsy’s website, you’ll notice that every element is meticulously positioned to facilitate an immediate and seamless purchasing experience. It has clearly defined product categories, a notable search bar, and well-placed CTAs.

Here is a breakdown of essential elements that an online store’s homepage design should consist of:
Well-defined product categories
-
- Ensure clear and easily navigable product categories are displayed prominently on the home page.
- Use visually appealing images or icons to represent each category.
- Maintain a logical and intuitive hierarchy for categories to aid in easy navigation.
Product search and filtering options
-
- Place a noticeable search bar at the top so users can quickly search for specific products.
- Provide robust filtering options, allowing users to narrow their search based on factors like price range, color, brand, and size.
Special offers
-
- Showcase special offers, discounts, or promotions prominently on the home page to attract user’s attention.
- Use compelling visuals and clear call-to-action buttons for users to access and take advantage of the deals quickly.
- Consider a dedicated section or banner for featured products or weekly/monthly promotions.
2. Product page design
Creating an effective eCommerce store product page requires thoughtful consideration of various design elements. It directly impacts customer engagement and conversion rates.
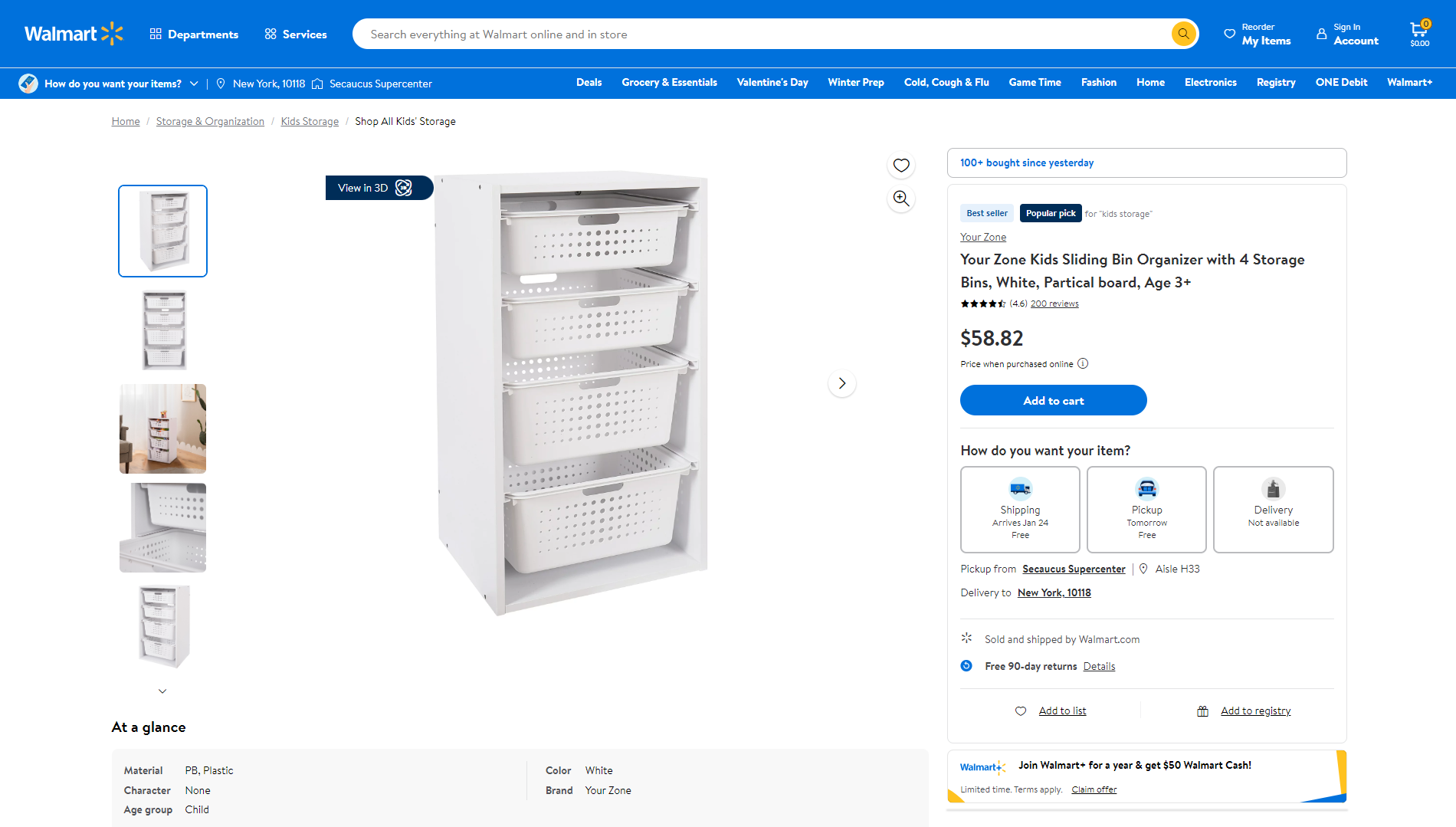
For instance, Walmart’s product page has a neat and clean interface, prominently showing high-quality product images with clear and concise descriptions.
It employs a straightforward and intuitive layout consisting of customer reviews and ratings and seamless access to essential information like price, availability, and product specifications.

Let’s now see the essential elements that an online store’s product page design should consist of:
Use white or light-colored backgrounds.
-
- Employ light backgrounds for product images to eliminate distractions and ensure the focus remains solely on the product. This provides a professional and cohesive look across the website, enhancing the visual appeal of the products.
High-quality large images
-
- Use high-resolution images that allow customers to zoom in for a closer look.
- Showcase the product from various angles to give a comprehensive view.
- Ensure consistency in image style and quality across all products.
Use videos
-
- Integrate product videos for dynamic presentations and demonstrations or to highlight specific features. This will help customers better understand the product’s functionality and benefits.
Provide the right product information.
-
- Include descriptive and easy-to-understand product content.
- Highlight key features, specifications, and benefits.
- Display pricing, including any discounts or promotions.
Show related and recommended products
-
- Display relevant products strategically, presenting additional items that align with the user’s current choice. The goal is to encourage users to explore more options that lead to additional purchases.
3. Shopping cart design
A shopping cart is more than a container for selected items. It impacts user satisfaction, ease of navigation, and conversion rates.
Therefore, it should be crafted to facilitate the easy addition and removal of items and focus on transparency in displaying costs, promoting trust, and reducing cart abandonment rates.
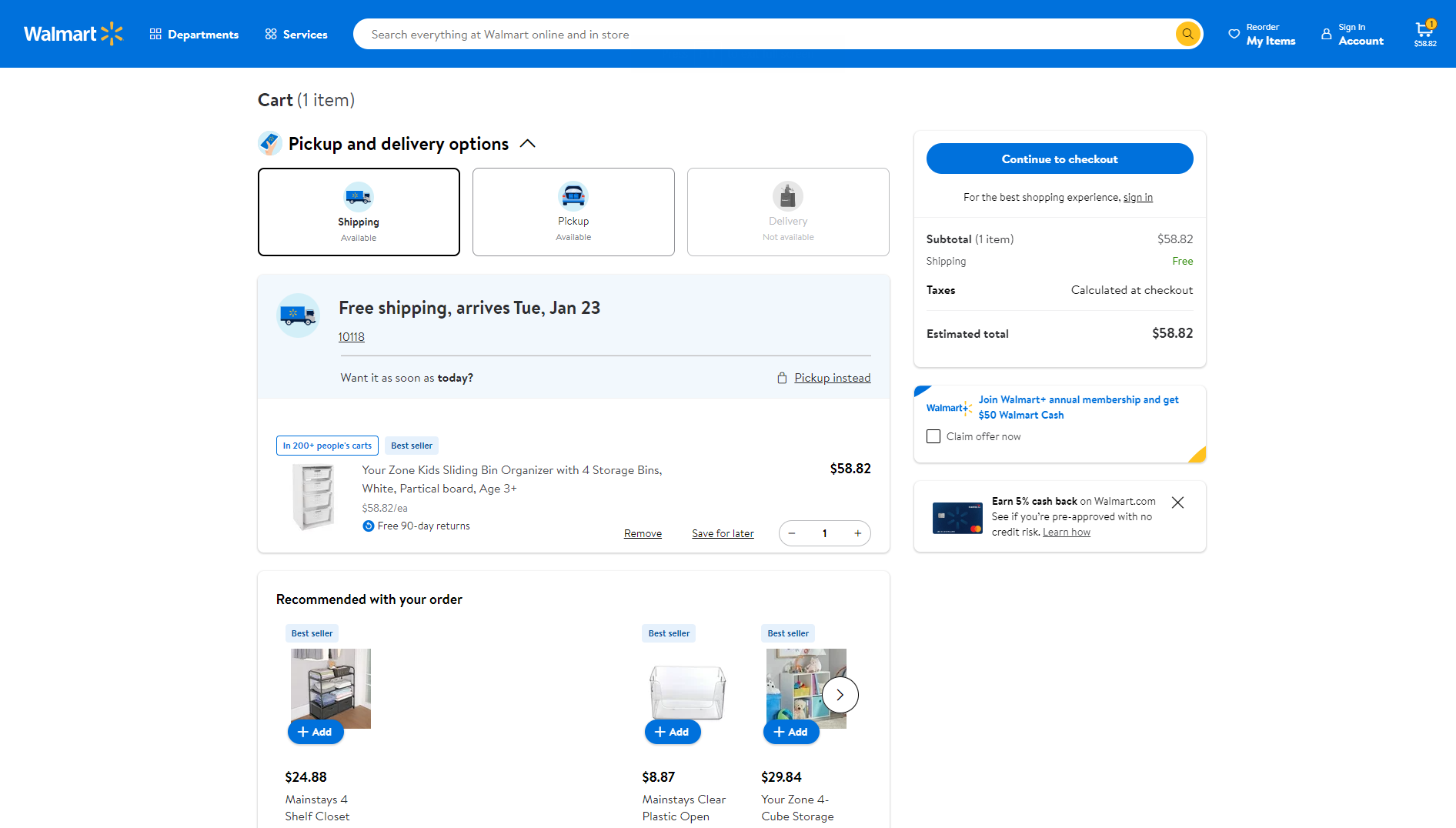
For example, Walmart’s shopping cart page is meticulously designed. It prioritizes transparency by featuring the total cost, including taxes and applicable fees, allowing customers to make informed purchasing decisions.

Here are the essentials to keep in mind while designing a shopping cart for an eCommerce website:
Intuitive design
-
- Keep the shopping cart interface simple and easy to understand.
- Use familiar icons and symbols to add, remove, and proceed to checkout.
- Provide clear and concise messaging to guide users through the shopping cart process.
Visibility and accessibility
-
- Ensure the shopping cart icon is prominently displayed and easily visible.
- Make the cart accessible from any page on the website, preferably through a persistent navigation element.
Clear call-to-action (CTA) buttons
-
- Use clear and compelling CTA buttons like “Proceed to Checkout” and “Continue Shopping.”
- Ensure that the primary action buttons are visually distinct and easy to locate.
4. Checkout page design
Crafting an effective eCommerce store checkout page involves carefully balancing user experience, security, and functionality. It demands attention to the placement of payment options, shipping details, and seamless integration of trust-building features.
Offer various payment options.
-
- Offer various payment options, including credit/debit cards, digital wallets, and other popular methods.
- Display accepted payment methods and security icons.
Allow for guest checkout.
-
- Provide a guest checkout option to minimize friction for first-time users who may want to wait to create an account.
- Encourage account creation after the checkout process is complete.
By delving into the distinctive requirements of each section and effective design strategies, businesses can outline the essential elements of their eCommerce website.
In case a business owner opts to engage the services of an eCommerce web development company for website creation, the details above can serve as a valuable guide in crafting a comprehensive requirement document.
This document, in turn, will facilitate the process of gathering the necessary specifications for the development partner.
Design a successful eCommerce website.
Now that you know the essential considerations for developing an online store, you should learn the required steps for its implementation.
We have mentioned the basic but essential steps to develop an eCommerce website. Let’s see them.
1. Select a platform
The initial step is to choose an e-commerce platform like Shopify, Adobe Commerce (Formerly Magento), WooCommerce, or others for your e-commerce website development. To decide which suits you, consider your business size, budget, and specific project requirements.
2. Focus on responsive design
With the rise of mobile shopping, responsive design is vital. Ensure your website adapts seamlessly to various devices and screen sizes.
This includes optimizing images, using flexible grids, and employing media queries to enhance the user experience on different device sizes.
3. Prioritize high-quality visuals
Visuals are central to eCommerce. Integrating high-quality visuals contributes to a positive impression and aids in conveying your brand’s purpose. Thus, investing in professional product photography is essential to showcase items attractively.
Moreover, consistent branding, including colors and styles, should enhance the overall visual appeal.
4. Streamline the checkout process
Ensure your online store has streamlined checkout to reduce cart abandonment. Simplifying the steps required for users to complete a purchase is essential.
5. Implement secure payment options
Security is paramount in eCommerce. You must integrate reliable and secure payment gateways to instill confidence in customers. Moreover, an SSL certificate must be ensured to encrypt sensitive data during transactions.
6. Incorporate trust-building elements
To gain customer trust or showcase your website’s credibility, you must display trust badges, secure payment logos, and certifications on your website. For social proof of items, users rely on customer feedback.
So, ensure that your website has a customer reviews and testimonials section to help customers make informed purchasing decisions.
7. Test thoroughly before launch
Conduct comprehensive testing of all functionalities, including navigation, forms, and checkout. Test across different browsers and devices to ensure a consistent and error-free experience.
Address any issues identified during testing before making your website live.
Conclusion
Remember, the key to your eCommerce website’s success mainly lies in understanding the target audience, chosen platform, development approach, and user journey optimization.
Hopefully, the guide will help you make essential eCommerce website design decisions. Now, you must build it to provide a seamless and satisfying online shopping experience to website visitors.
More Resources:
A Guide to Improve Product Visibility on eBay, by eBay’s Team
AmaeBay’srketing: 7 Effective Amazon Marketing Strategies
Nathan Smith is an experienced web and app developer working with TechnoScore- a leading eCommerce Development Company. As a technology enthusiast, he is passionate about sharing his web and application development knowledge through his articles. Nathan keeps himself updated with the latest trends, innovations, and disruptions in and around the IT industry. He is also keen on sharing his ideas and understanding of the innovations in the IT domain with individuals and entrepreneurs interested in the trade.




