Introduction
Are you struggling through that cold sweat when you go to a new place? The same goes for a website architecture design without proper structure. With the ambiguity of not knowing what to do next, a haphazard website/site architecture explains precisely how your visitors will feel.
You have only a few seconds to impress your visitor in today’s fast-paced world.
Are you new to this site architecture thing? We will teach you what website architecture is, its importance for search engines and human visitors, and what you can do to improve it.
Designing features like breadcrumbs and Sitemaps helps to organize your content. It also helps search engine bots navigate your site for fast indexing.
What is Website Architecture?
Website architecture defines the hierarchy of your website pages that reflects through effective internal linking.
With an improved version of your website’s structure, you can help users find information and allow search engine crawlers to understand the indexing of your pages.
Why Does Designing Website Architecture Efficiently Matter?
A messy website makes people leave immediately just after visiting the first page. Therefore, you must pay attention to designing site architecture, or else you will increase bounce rates.
Design your site’s structure easily and intuitively to retain your audience’s attention.
However, if people leave your website due to a messy user experience, the search engine might not consider you in their top searches. Do you require help in structuring your site architecture design?
Luckily, our article features ways to improve your site structure to engage more audience and rank on Google. Regardless of how long your site has been live or how big it is!
In addition, a well-organized site architecture equally distributes “page authority” so that no single page is left out.
It encourages deep site navigation with an internal linking structure between topics for users to continue visiting more pages of common interest.
Overall, your website increases conversions with more accessible, user-friendly product searching and lead-generating content.
Website Architecture Diagrams Develop Better Understanding
Despite having the content, poor website structure makes users leave for a competitor’s site if they cannot find relatable content easily.
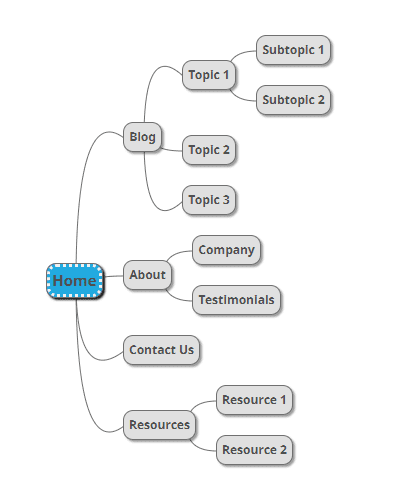
A website architecture diagram typically roots the home page at the top—the pages linking from the home page or its sub-branches.
From there onwards, each other page sprouts more, linking branches to the previous ones. Look over what it usually looks like:
Let us try a few best practices professional designers choose when defining their site’s architecture.
Easy Ways to Improve Your Website Structure
1. Add a Site Search
Do you want easy navigation throughout your site and search for a smoother user experience? Search functionality is one of the options that primarily focuses on user experience but is effective.
Let us figure it out! According to recent analytics, almost one-third of users use site search. Ultimately, it increases your conversion rates, as visitors are 1.8 times more likely to be satisfied.
Adding a site search feature to your site is not that hard. All popular search engines hover over their algorithm and technology, allowing you to embed a search engine into your site.
A few simple steps to implement Google search functionality to your website, and you can upgrade your user experience to a better level.
2. Use Breadcrumbs

Not every breadcrumb reverts to Hansel and Gretel nursery rhymes. Breadcrumbs also relate to your website, indicating the links at the top bar of your page according to that page’s place in the site’s hierarchy. Breadcrumbs can help boost your website through nuisance ways.
Did you hear about the recent news? How a company named Equitable Mediation Services, in just a few months, managed to crack the top 10 results in the Google SERPs by solely using breadcrumbs and other local SEO strategies.
Simply put, a breadcrumb is another form of internal linking that helps improve your website’s architecture.
Besides demonstrating your site’s hierarchy, breadcrumbs straighten the path for every user to find their exact location within your site structure, making it easier to navigate back to a previous page.
Even though not every site needs breadcrumbs, experts recommend using them. You will find them in the top bar of e-commerce stores.
For adding breadcrumbs to your WordPress site, check tutorials of your preferred SEO, AIO SEO, Rank Math, and Yoast to get started!
3. Use Simple Navigation
The top tactic to rule any website’s architecture is to keep it simple and easy to use. Do not flood your top-level menu items with too many options. Also, deliver authentic and topic-based content as promised on the menu item’s name.
Understand this if a visitor clicks on your blog’s homepage’s “Email Marketing” tab. They expect similar results to email marketing posts rather than some randomly published content.
Equally important, you must design a redirecting path from your browser to your blog’s home and website.
For instance, an eCommerce website displays three simple menu items, Software, Pricing, and Resources. Furthermore, under the “Resources” tab, users can find different resources divided into multiple designations.
Do not let your users struggle to figure out your jumbled and disoriented website.
Hence, following a path of a hard-to-navigate website, you will have a higher bounce rate as no victor wants to waste time looking at your information on your site.
Serve it on the plate, or they will leave. So practice these tactics to provide an intuitive web experience for your visitors the next time they land on your page.
Bottom Line
Overall, the profitability and progress of your website mark the quality of your website’s architecture. A solid website structuring strategy will be easy for visitors to navigate, enticing them to consume more of your content.
That means the higher the conversation rate, the better ROI is, which, as a result, increases your company’s revenue.

Vijay Kumar is a digital marketing expert and founder of TechZant.
He is passionate about helping businesses grow their online presence through SEO and data-driven strategies.