
Introduction
If you are in SEO, you might be familiar with the core web vitals, which became an important search ranking factor in May 2021. So, what does that mean? The entrails of a web page should deliver a good experience for the visitor and those who visit your page.
Also, quality content is still essential, but the technical side of your SEO will gain more importance.
So how can you prepare for a core web vital? This post will discuss complete details about web vitals and how to improve your page experience to keep up with the latest core updates.
What is core web vital?

Core web vitals are the specific factors that Google considers essential in a web page’s overall user experience. In short, a subset of elements is part of the Google page experience score to size up your UX.
These factors could include web page load time, mobile friendliness, content freshness, etc. They are called ‘core’ simply because they’re the most critical aspects of an individual page’s ‘quality score.’
You can look at core web vitals under your search console account’s “enhancements” section.
Here are the three main core web vitals:
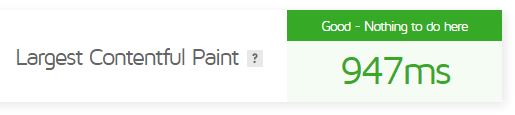
1. LCP: Largest Contentful Paint

LCP means that Google wants the content to load on your website immediately. In other words, visitors don’t want to see blank spaces when they land on the web page.
They want to see your main content immediately on the web page.
Why is it crucial?
This specific core web is vital to help your SERP performance. When the Page Load Time of your site increases, it results in fewer visits and conversions, ultimately resulting in a lower ROI.
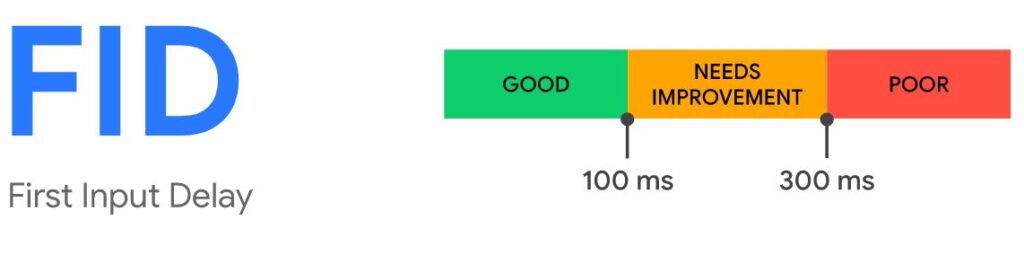
2. FID: First Input Delay

This measures how long the site will react to the audience’s first interaction. For example, it can be tapped on a button. In that way, a user can sense how quickly the website page reacts to input.
Why is it crucial?
FID also measures how quickly the page responds to user inputs. A higher FID time results in fewer Page Load Time, more visits, and more conversions.
So, if your FID time is more significant than 2 seconds, it dramatically impacts your business and doesn’t delay making changes to increase the FID score and reduce the Page Load Time.
3. CLS: Cumulative Layout Shift

This core web necessarily measures the visual stability of the website. The more layout changes on the page, the worse it is and the more likely it is to impact user experience.
That means it could confuse visitors and result in a lower conversion rate.
Why is it crucial?
This core web vital focuses on the user experience of your website by measuring how good or bad the visual experience is. It matters the most when you are building a website for mobile users.
You want your visitor to see the same layout every time. So, this core web vital is important as well.
Key Takeaways
- Understanding Core Web Vitals: These are the metrics that Google uses to measure the speed, responsiveness, and visual stability of a webpage.
- Importance of Loading Speed: The ‘Largest Contentful Paint’ (LCP) measures page loading speed. To provide a good user experience, LCP should be less than 2.5 seconds from when the page starts loading.
- Focus on Interactivity: The ‘First Input Delay’ (FID) measures interactivity. Pages should have an FID of less than 100 milliseconds to ensure a smooth interaction for the user.
- Visual Stability Matters: The ‘Cumulative Layout Shift’ (CLS) measures visual stability. Web pages should maintain a CLS of less than 0.1 for a stable and visually pleasing experience.
Do core web vitals affect SEO?
Yes, these factors affect SEO. They can give your website more recognition and keep it organized. The web vitals also help to improve your website rankings and visibility to provide your audience with the best experience.
How can we improve page experience following core web vitals?
Here are a few of the tips to improve your overall page experience.
1. Reduce JavaScript execution
Reduce the execution of JavaScript on your web page. In this way, you will see fewer layout changes. It also includes CSS files, external JS files, and so on.
2. Reduce Redirects
Reduce the number of redirects from your website to other websites as part of a marketing campaign or for any other reason. A redirect increases page load time and should be avoided to improve your page experience score from Google.
3. Optimize and compress images
It is necessary to optimize and compress images. You should optimize your images to reduce the number of bytes transferred and improve page speed.
4. Use asynchronous loading of scripts
Use a programming library to load script dependencies asynchronously so the page doesn’t freeze when adding and removing elements.
5. Reduce HTML size
Reduce the size of the HTML file on your website. If you can keep your CSS and JS files, that would be better for SEO. You can also compare different versions of your pages to see which one performs better.
6. Improve server response time
Reduce server response time and ensure the server responds in less than 100ms. This will reduce page load time and improve your user experience score.
Also, keep an eye on Google’s Core Web Vitals Updates to see any updates to the algorithm.
Latest Google’s Core Web Vitals Update
Everything is changing, and the time of Google’s algorithm update is now. Everyone is looking forward to these core updates. So, what’s new?
Google focused on mobile-friendliness, content freshness, and fast load speed. Also, we can say that the ‘Mobile-first index’ is a trend right now.
And Google keeps working on it because every update also impacts other factors.
So, Let’s discuss how these updates change over time.
1. Content freshness
The primary purpose of Google is to deliver a good user experience on its pages and get further information with real-time content updates.
Google will provide this by building more trust between users and the information they need – which means that it no longer looks at the date of publishing but at new content’s relevancy.
2. Outdated pages and responsiveness

Google focuses on the speed and load time of your content. Also, it wants to deliver a better user experience on mobile, so it uses crawl time to provide a better score than non-mobile pages.
Google sees the time taken to load a page as a measure of how hard it is to get the content that would be useful to find on that page and how easy it would be to use.
3. Data collection and site move
Google is working on a new way for sites that are not mobile-friendly or not mobile-responsive. Like the desktop version, Google will use a separate mobile indexing system.
As part of this new “smartphone-first” indexing, Google will start collecting data with a smartphone user agent to display the most relevant content to the user’s search experience.
4. Mobile-friendliness

As part of the “mobile-friendly” update, Google now marks non-mobile-friendly sites as “not mobile-friendly.” Google will rank these sites lower in the search results.
Google is also enhancing its site speed tool so you can quickly get suggestions for speeding up your website and increasing engagement.
Is LCP a ranking factor?
Yes, LCP is a UX metric that will become the ranking factor in 2023. It is a core web vital that measures the time in seconds from the moment an internet user lands on the website until they can see the content on the page.
If a web page has blank spaces or nothing to see, it takes more time to load, and users will feel frustrated.
FAQ
How important are Core Web Vitals to SEO?
Core Web Vitals are extremely important to SEO. They measure the quality of user experience on a webpage, a key factor that search engines like Google consider when ranking websites.
Is Core Web Vitals a ranking factor for Google?
Yes, Core Web Vitals are a ranking factor for Google. Google uses these metrics to evaluate the quality of user experience on a webpage. Websites with good Core Web Vitals scores may rank higher in search results.
How do I improve my Core Web Vitals score?
Improving your Core Web Vitals score involves optimizing your website’s loading speed, interactivity, and visual stability. You can reduce your image size, minimize the use of heavy JavaScript, and ensure your page layout doesn’t shift unexpectedly as it loads.
What are some of the best tools to monitor Core Web Vitals?
Here are some of the best tools to monitor Core Web Vitals:
- GTmetrix is a free tool that tests and monitors your website’s performance.
- Chrome User Experience Report (CrUX): Provides user experience metrics for how real-world Chrome users experience popular destinations on the web.
- Google Lighthouse: An automated website auditing extension that helps developers and website owners diagnose issues about core web vitals and identify opportunities to improve the user experience of their sites.
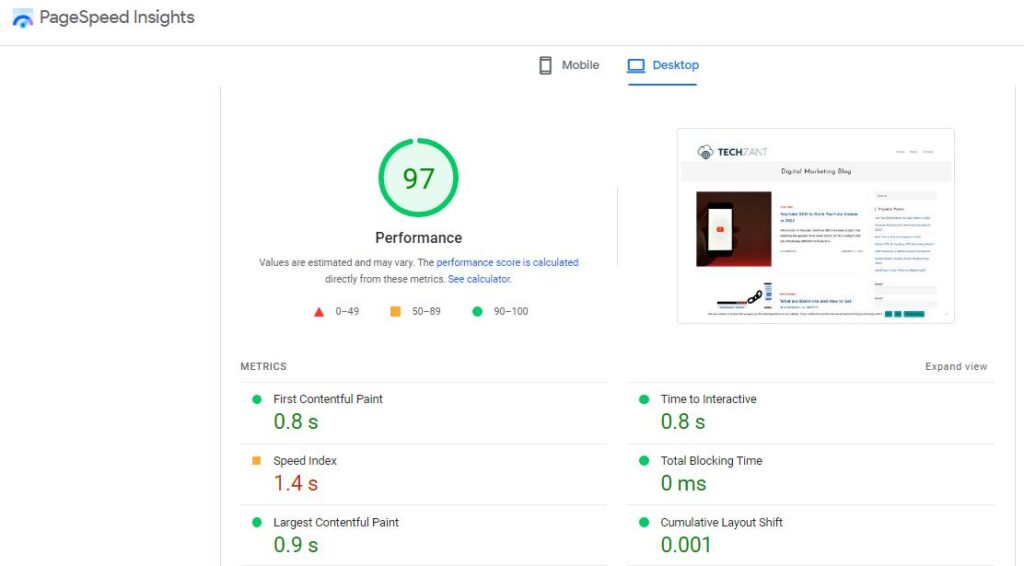
- Google Page Speed Insights: Provides lab and field data about a page’s performance.
- Web Vitals Chrome Extension: Gives a real-time view of the Core Web Vitals metrics on a desktop.
- Chrome DevTools Performance Panel: Allows you to analyze the runtime performance of your web page and understand where bottlenecks are.
- Google Search Console: Helps you monitor, maintain, and troubleshoot your site’s presence in Google Search results.
- Web.dev: Measures your page and shows you a prioritized set of guides and code labs for optimization.
Conclusion
We all know that core web vitals are a high-priority factor for Google. So, besides creating a great user experience, you can also improve your website’s quality to rank higher on the search engine result page.
All these tips and ideas will help you improve your pages’ speed and load time.
Good Luck!
More Resources:
Mobile SEO: Introduction And Best Practices
What Is Website Architecture And How To Improve It?

Vijay Kumar is a digital marketing expert and founder of TechZant.
He is passionate about helping businesses grow their online presence through SEO and data-driven strategies.