
Introduction
Uploading an image on your webpage may make it appealing and attractive, but are the looks enough? Well, webpages and sites with pictures and impressive graphics rank higher in search engines. But that doesn’t mean loading images will increase your page’s ranking. High-quality images that are heavy and not optimized will weigh down your website’s ranking instead of improving it. Image SEO is a bonus deal you wouldn’t want to miss to attract more potential customers to your site.
What is image SEO?
Image SEO means optimizing images for search engines. Properly optimized images can help your site rank higher on Google Images and drive additional traffic.
It’s an important part of on-page SEO, as Google increasingly shows images in the regular search results.
Image optimization is meant to deliver higher-quality images with the proper tags and size so that your other optimization measures are unaffected.
It would be best to have some basic image SEO tricks to let the search engines read your image’s relevance with the topic and make your page load faster and more engaging.
Look at these guidelines to optimize your images to enhance your site’s outlook with higher ranking and more traffic.
10 Image SEO Tips to Optimize Your Images
Follow these brilliant image SEO tips to enhance your customers’ experience and retain them to boost your sales:
1. Provide names and SEO-friendly captions for images

Search engines crawl your image text along with the content of your page during the search. Naming your files with targeted keywords that are clear and concise will help the search engine rank your page higher.
In addition to keyword-rich image names, use captions that include the key phrase or describe the image. Captions are visible on the page, so the users find them helpful, and the search engines’ ranking is affected by them.
2. Optimize ALT text and title tags

Alt text or tags are HTML code in place of your images. Search engines understand and assess your photos with these Alt texts and tags.
Also, if not visible, Alt text or tags will appear instead of your images. Explain your images concisely and keyword-focused in the Alt text to improve ranking.
Furthermore, title tags of images are similarly important; these are additional notes or explanations of ideas for the user, and to optimize your pictures better, you must add these, too.
3. Reduce the image size

Unquestionably, the page’s loading speed is the prime factor for the page’s performance and ranking. So, it is imperative to compress the images without compromising the quality and graphics.
Reduced image size and dimensions will lighten the images to upload on a page without slowing it down.
4. Choose unique and copyright-free images

The content of website images also holds significance in your website’s brand building. Try to pick unique and fresh photos from accessible and legal sources without copyright issues.
You can take images with permission from sources for commercial purposes or download them from free platforms to avoid legal complications regarding ideas.
5. Pick the correct file format

JPEG, PNG, and GIF are standard file formats for faster images. Depending on the use and image quality, you should pick the correct image format to upload. JPEG files are smaller and supported by every platform, but the image quality may sometimes suffer.
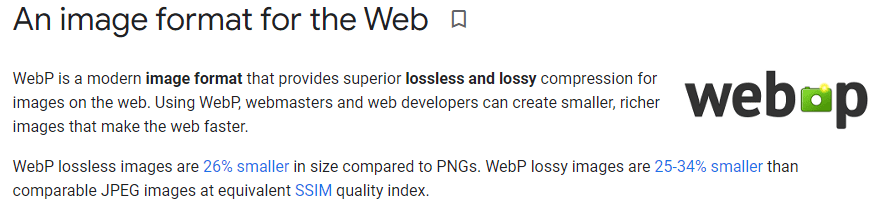
WebP is a new generation image format that is smaller but serves excellent quality. Most web browsers support it.
GIFs are preferable for smaller, simpler images like icons, logos, etc. PNG is the latest format, with excellent color accuracy and image graphics, but it might be heavy and oversized.
Using JPEG or PNG with simple images is an excellent option in file formats for webpages to combine quality and compressed size.
6. Use lazy load
A more innovative way of optimizing your site images is lazy loading. That means the image at last loads slowly while the top pictures load faster. This way, you can upload higher-quality images without frustrating visitors with a slow loading speed.
7. Avoid image CDNs

Image CDN or content delivery networks are third-party sites that provide hosting and uploading of your images on their servers. This will take the weight off your page and save your site’s bandwidth.
But that comes at the cost of removed backlinks and image blocking or deletion when the image CDN is jammed with traffic.
8. Use XML image sitemap

Creating an XML image sitemap means uploading your image information in the site’s source code for Google to detect. You can add to the existing site map or create a separate XML image sitemap for images.
It will let the search engine find images loaded with JavaScript and increase the ranking in SERPs.
9. Use responsive and mobile-friendly images

With most of the browsing through smartphones, it is highly recommended that the images you use on-site are responsive on all devices and browsers. You can also make a mobile-friendly version of your site with compressed or no photos.
So, they load faster and are responsive according to the browser and device they are accessing.
10. Use structured data for images

Adding structured data for images will help the search engine understand your page’s content better and link the content with product images.
Try to order your images so they are relevant to the content to understand it better. It will help Google display your product images with relevant searches, resulting in a higher ranking and conversion rate.
Key Takeaways
- Optimize Image File Names: Use descriptive, keyword-rich file names for your images.
- Leverage Alt Text: Alt or alternative text is crucial to image SEO. It acts as a textual description of an image for users who can’t see it, and it’s another opportunity to include relevant keywords.
- Reduce Image File Size: Large image files can slow down your website, negatively impacting user experience and SEO. You can use compression tools or plugins to reduce file size without sacrificing quality.
- Use Responsive Images: With the variety of devices used to access the web, it’s important to ensure your images look good on all screen sizes.
Benefits of Image SEO
Optimizing the images you upload to your site and your content is crucial. As per research, ideas help increase the visitors’ stay time on your page and rank it higher in search results.
But not just any image will do the magic.
Properly optimized images are the key to unlocking SEO benefits to improve your site’s traffic. Some of the key benefits of optimizing your website’s images are as follows:
1. Faster Loading

The higher the quality of the image, the heavier it will be. This can increase your page’s loading time and may affect your sales.
Image SEO incorporates techniques to maintain the image graphics in smaller sizes so that the bounce rate doesn’t increase on your site.
Moreover, this is great for mobile users where the speed of page loading is critical, and even a delay of a second can affect your page ranking and visitors.
2. Better User Experience

Users tend to stay more on a page with images as it depicts the brand image and services better than the text. But the image loading speed plays an instrumental role here, too.
The world is running fast; no one will wait for images to load in minutes.
So, with optimized images and suitable captions, your user will have a better browsing experience. This will positively impact your visitors, resulting in customer building and revenue generation.
3. Higher Ranking and Conversion Rate

With SEO-friendly captions and image text, search engines will better detect your images in search results. This, in turn, will increase your search engine ranking, and traffic on your site will increase noticeably.
Quality content and images that appeal to the user quickly will engage the users more, increasing the click-through rate of your site’s sales conversion rate.
FAQ
Are images important for SEO?
Absolutely! Images play a crucial role in SEO. They enhance the user experience, make your site more engaging, and provide additional opportunities for keyword optimization.
Properly optimized images can also appear in search engine image results, driving additional traffic to your site.
What are some best practices for image SEO?
Some of the best practices for image SEO are:
- Using high-quality, relevant images.
- Optimizing image file names and alt text with keywords.
- Reducing image file size for faster page loading.
- Using responsive images to ensure they display well on all devices.
How can I optimize images for SEO on WordPress?
WordPress makes image SEO easy. When you upload an image to your WordPress post, you can add a title, caption, alt text, and description in the Attachment Details.
Several SEO plugins are available that can further help with image optimization.
What are some of the best image optimization tools?
Here are some of the best image optimization tools:
- ImageKit: A complete media management, optimization, and delivery solution that helps deliver a stellar visual experience on your websites and apps without compromising performance.
- Tiny Img: Best for bulk image compression and supports multiple file formats.
- Kraken.io: Another bulk image optimizer.
- Optimole: An image optimization online tool.
Conclusion
Don’t just run behind the crowd by uploading any image to increase your page ranking. Image optimization is tricky work that must be done carefully so that all your effort doesn’t backfire.
With these genius image optimization tips, you can load the right images with quality and data structure.
Hopefully, you get to see the results instantly after making your SEO-friendly images before uploading them. Stay tuned for more.
Happy image loading!
More Resources:
Off-Page SEO: A Comprehensive Guide for Beginners
Technical SEO: A Complete Guide and Checklist

Vijay Kumar is a digital marketing expert and founder of TechZant.
He is passionate about helping businesses grow their online presence through SEO and data-driven strategies.



